WordPress Page builders are great tools for quick creating your pages. But do you always need them?
Today will make a quick look on the most popular WordPress Page Builder – Elementor. We will compare it with native WordPress block editor – Gutenberg. Of course, we will use our fastest and smallest WordPress theme – ExS, as a theme platform.
We have made our tests on local environment with only Elementor plugin activated.
Step 1. Number of Assets and HTTP requests without and with Elementor
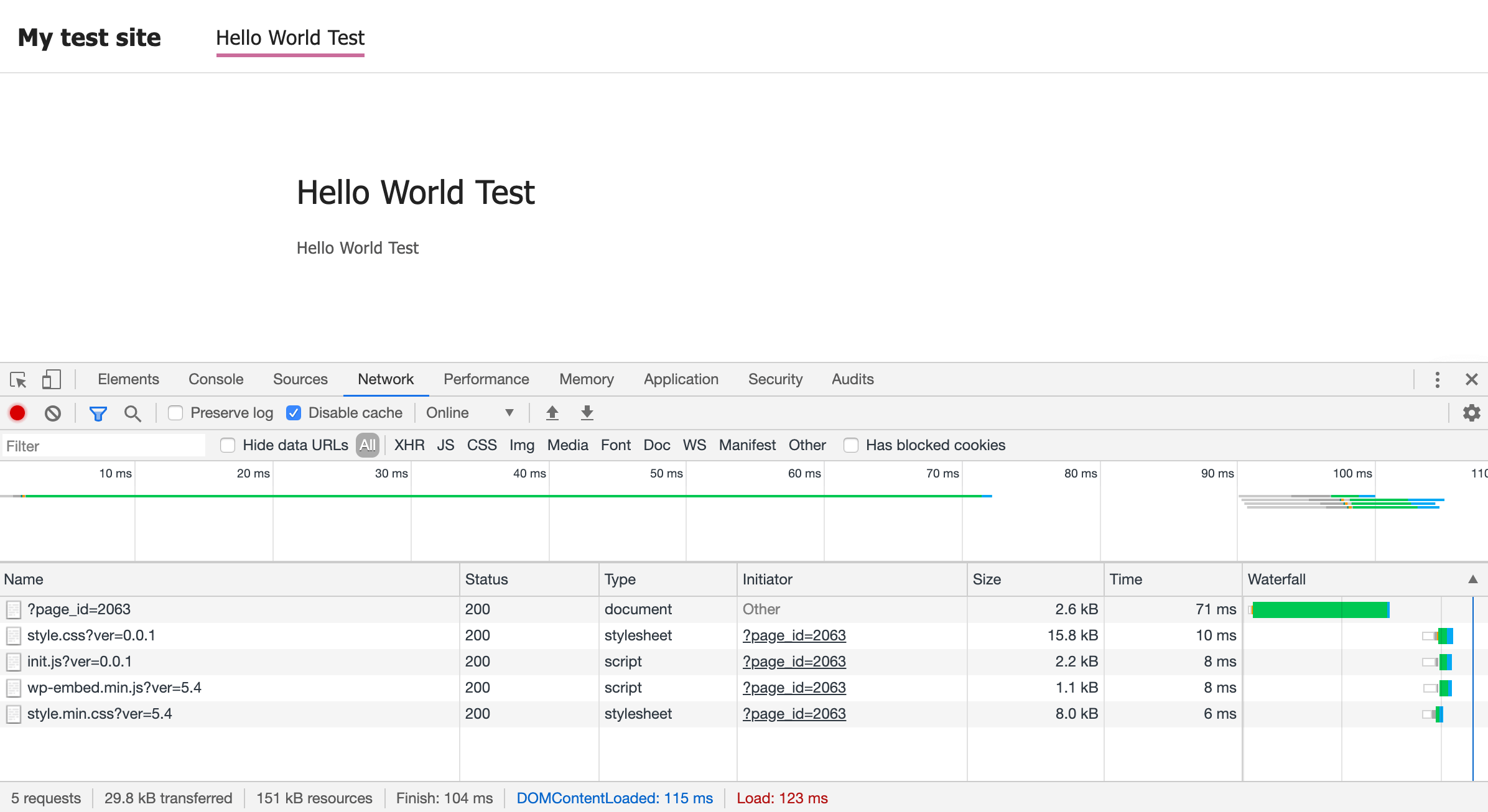
Lets create a simple “Hello World” text in the default WordPress page by using default editor and see what assets will loads and what page speed will be:

As you can see on the image above, there are 151 kB of resources and 5 HTTP requests:
- the page itself
- our style.css
- our init.js
- default WordPress wp-embed.min.js
- default WordPress block editor style – style.min.css
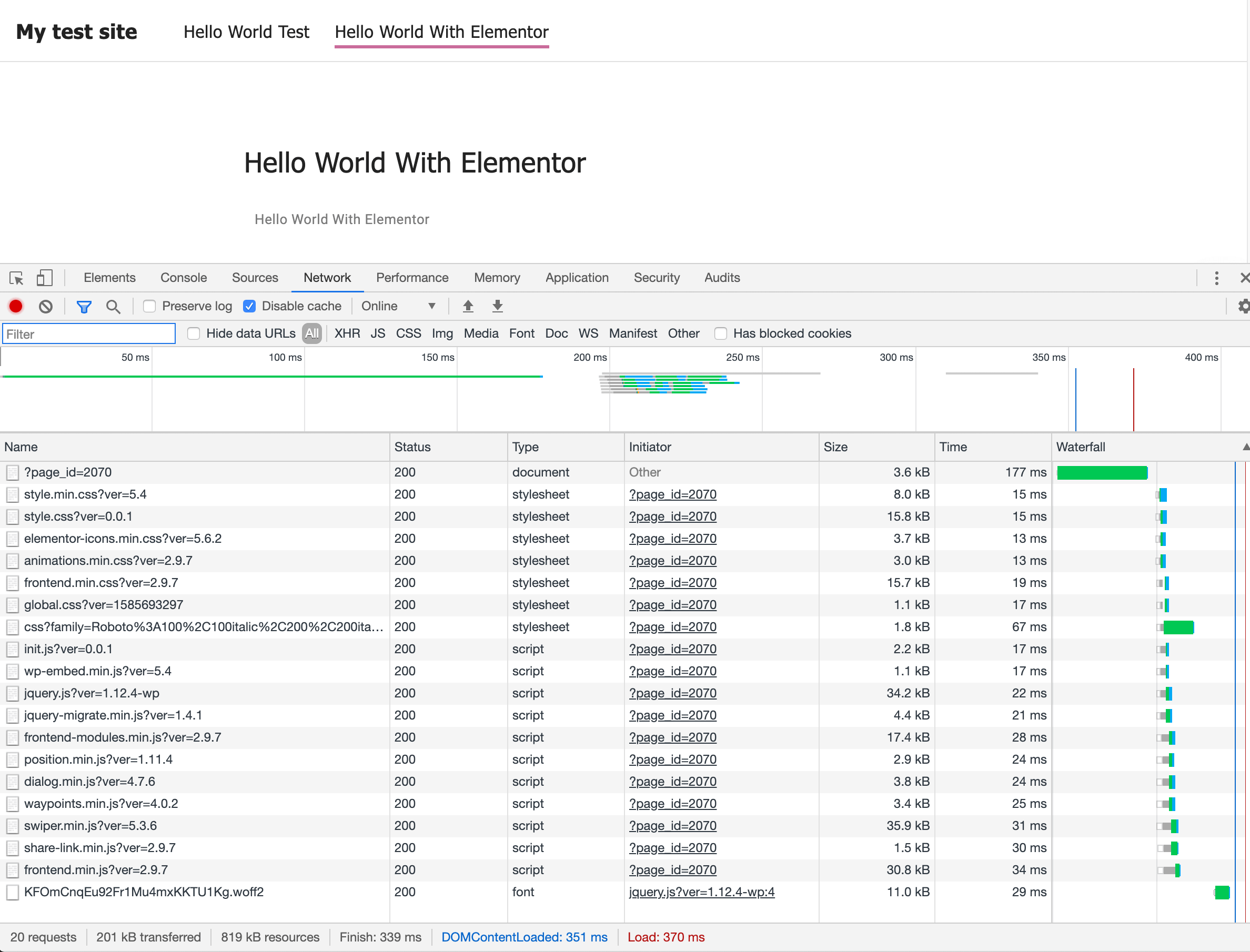
Now lets create a very similar page but with Elementor page builder and take a look on it:

As you can see – in addition to our 2 CSS files and 2 JS files, Elementor loads a lot of stuff. There are 20 HTTP requests with 819 kB of resources!
There are additional 5 CSS files and 9 JS files and one more web font – 670 of additional kB to your page! REALLY? For simple one line paragraph text?
Step 2. Check generated HTML markup
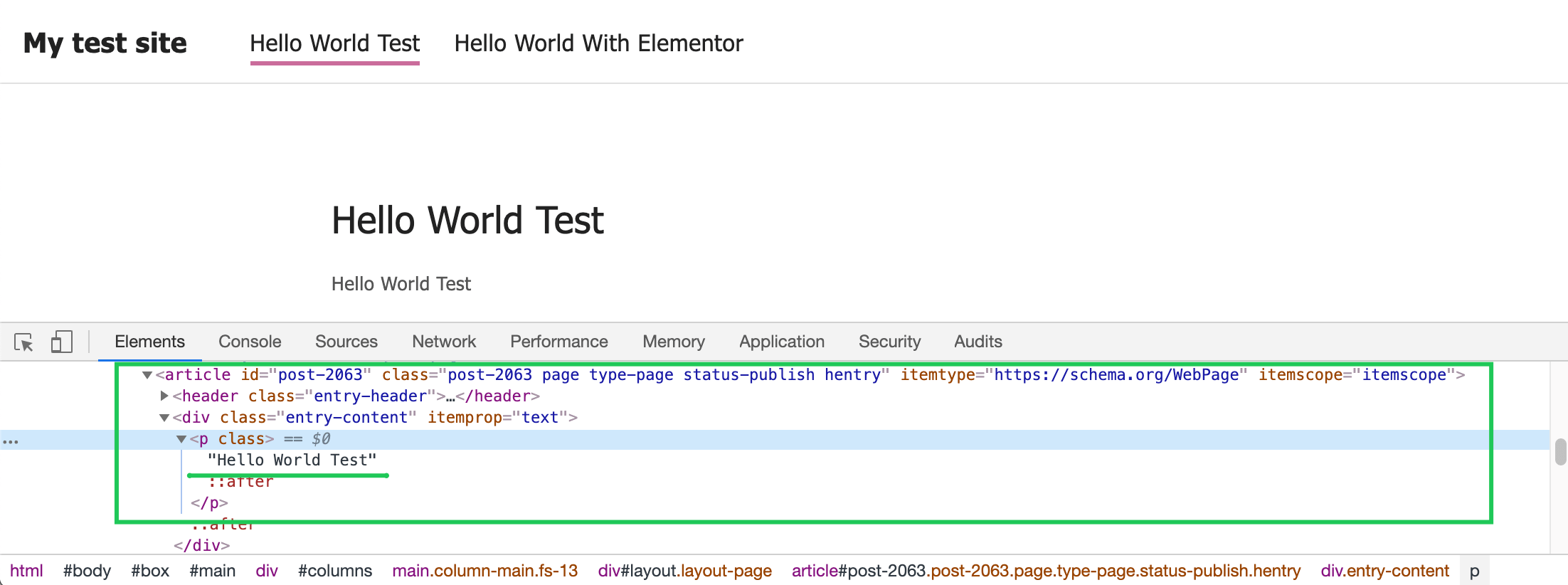
At first lets look on the default WordPress editor markup:

We see an article tag with appropriate SEO friendly micro data markup, then div with entry-content class and here it is – our lovely ‘Hello World’ paragraph. Is it beautiful? We think so!
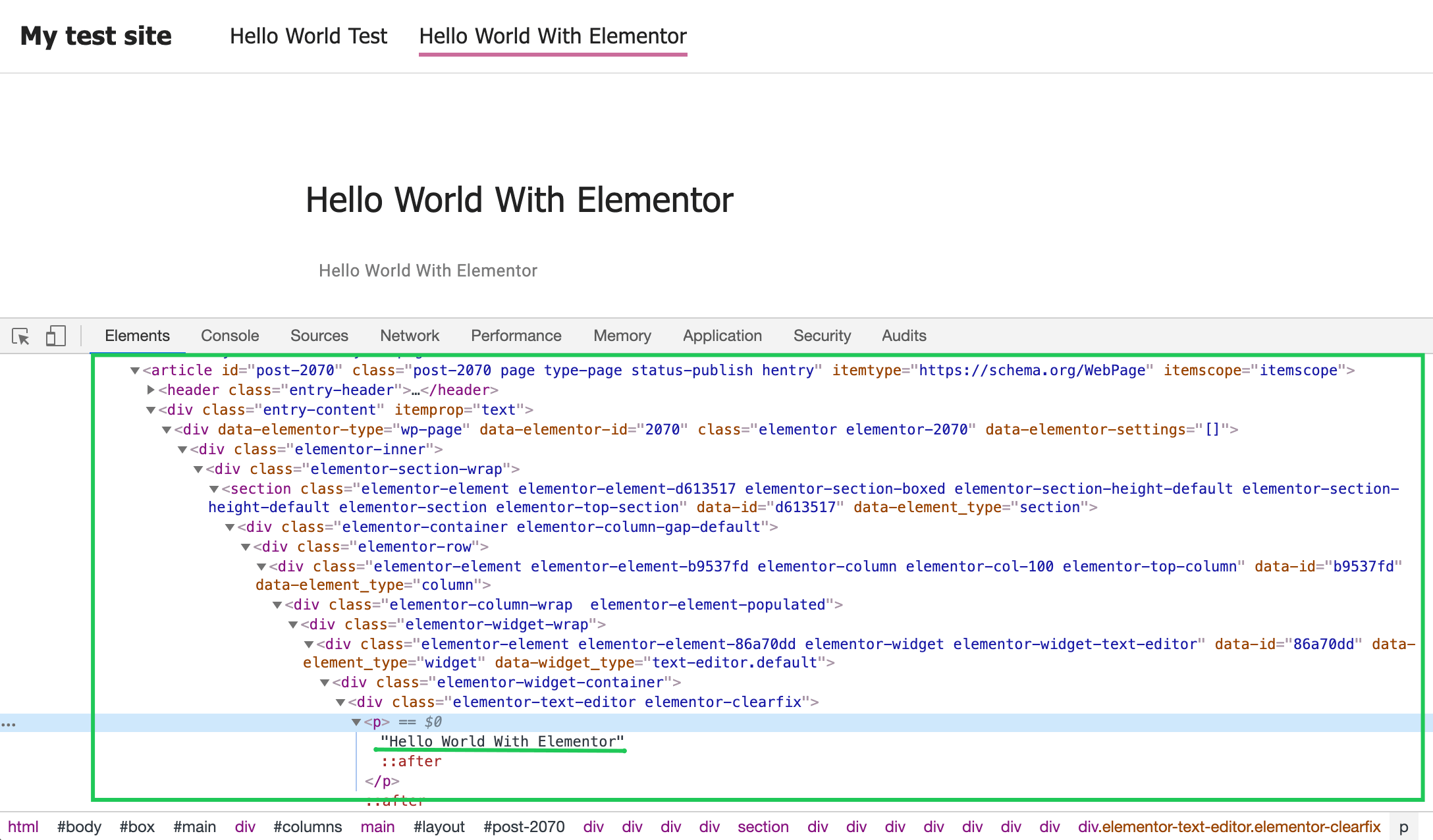
Now it’s time to check the Elementor generated HTML markup:

Additional 11 div wrappers and one section to show a small piece of text.
There is also a validation warning that section tag lacks heading if you’ll not put heading inside your content.
All those things are bad for SEO.
Step 3. Google LightHouse Page speed test without and with Elementor Page Builder
At last but not least – what about page loading speed? Google loves fast sites and hates slow sites.
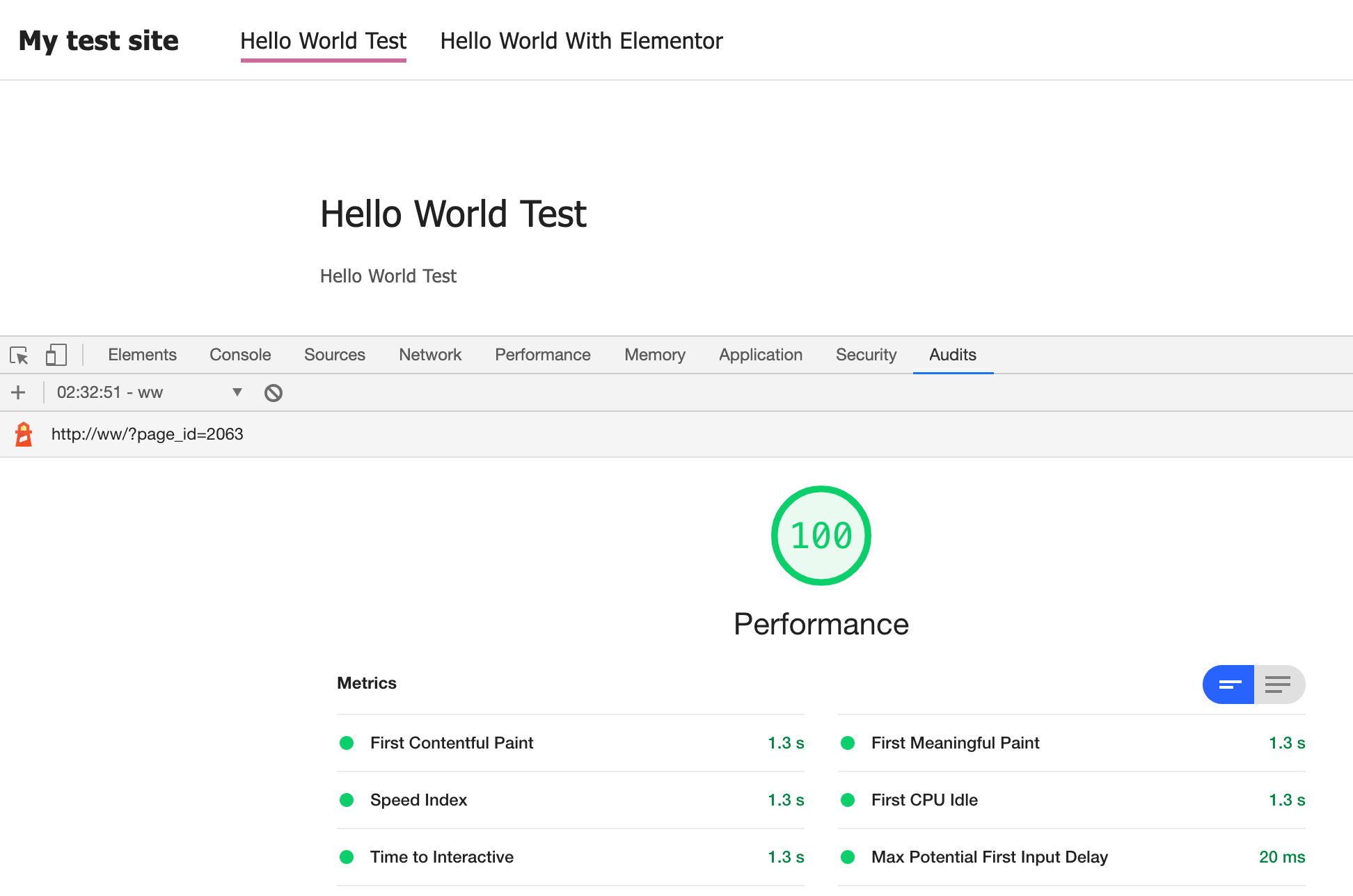
Lets test our page that we have created in our default WordPress block editor:

As you can see – there is only 1.3 s delay for page load.
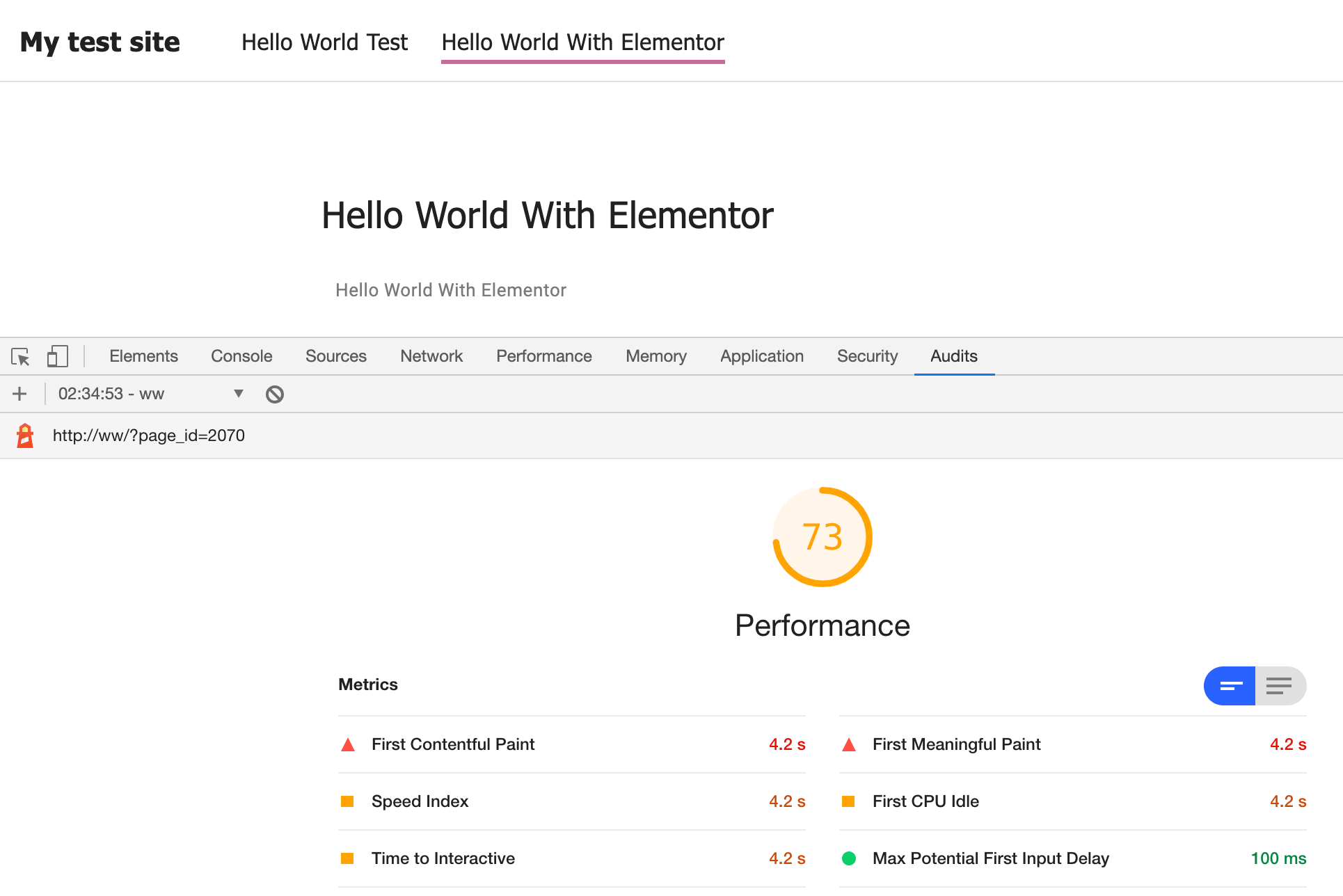
And now lets test an Elementor page:

More than 4 seconds to see your page content.
Step 4. Additional info about Elementor speed
Elementor by default generates a separate CSS file for every page or post (hope that you do not create a posts with Elementor even if you’re using it for pages). Those CSS files cannot be cached because they are unique for every separate page or post.
Thanks for Elementor’s authors team – it do not loads it’s assets on every page, but only on the page or post that was created with Elementor.
Conclusion
Page builders are great tools to create beautiful designed pages with easy several clicks. Many happy customers are using a WordPress itself thanking to page builders.
BUT!
You should know that your page will not be so fast and SEO friendly if you using page builders.
We will continue to test other page builders by this ‘hello world’ simple technology so you could make your choice more accurate.