Here you can find a full list of WordPress Customizer options in ExS WordPress theme (updated for v2.0+):


Site Identity – Default WordPress section
Here you can set your theme logo image, logo layout, primary and secondary logo text
- Logo Layout
- Logo Primary Text
- Primary Text Font Size (It will be applied to logo primary text. Value in pixels)
- Primary Text Font Size for Large Screens (It will be applied to logo primary text for screens larger then 1200px. Value in pixels)
- Hide logo primary text on screens:
- Logo Secondary Text
- Secondary Text Font Size (It will be applied to logo secondary text. Value in pixels)
- Secondary Text Font Size for Large Screens (It will be applied to logo secondary text for screens larger then 1200px. Value in pixels)
- Hide logo secondary text on screens:
- Logo additional vertical padding (Will make header taller in top position)
- Logo Background
- Logo additional horizontal padding (This will add an extra horizontal padding for logo)
- Logo zero width in the header section (This will help other header elements to ignore logo width)
Colors – Default WordPress section
Here you can set color palette for your theme
- Theme colors palette (This color palette will be used all over the theme.)
- Light color (Using as a background for light sections and as a font color in inversed sections.)
- Font color (Using as a font color.)
- Font muted color (Using as a font muted color.)
- Light grey background color (Using as a light grey background.)
- Grey border color (Using as a border color.)
- Dark color (Using as a buttons color for light sections and as a background for inversed sections.)
- Darker color (Using as headings color and a background for darker inversed sections.)
- Main accent color #1 (Using as a main accent color.)
- Main accent color #2 (Using as a main accent second color.)
- Main accent color #3 (Using as a main accent third color.)
- Main accent color #4 (Using as a main accent fourth color.)
- Theme elements colors (Colors for theme elements can be chosen from the colors palette.)
- Color for icons in the post meta
- Color for text and links in the post meta
- Desktop main menu links color (Experimental. Using as a color of the main navigation links for desktop screen resolutions.)
- Desktop main menu links hover color (Experimental. Using as a color of the main navigation links in the hover state for desktop screen resolutions.)
- Content area default links color (Experimental. Using as a color of the simple links inside the main content area on singular pages.)
- Content area default links hover color (Experimental. Using as a color of the simple links in the hover inside the main content area on singular pages.)
Header Image – Default WordPress section
Here you can set a background image for your header and title sections and it’s options
- Inverse background (Make text and links in the header image section light color if checked)
- Cover background image
- Fixed background image
- Overlay for background image
- Overlay Opacity
Homepage settings – Default WordPress section
Here you can set up your homepage intro section and intro teasers section
- Intro Section (Set your settings for homepage intro section. Leave blank if not needed.)
- Intro Section Position
- Intro Section Layout
- Full Screen Intro Height
- Intro Section Background
- Intro Section Text Alignment
- Intro section top padding
- Intro section bottom padding
- Show search form
- Intro section font size
- Intro image settings
- Intro Section Image
- Animation for intro image (Animation should be enabled)
- Cover background image
- Fixed background image
- Overlay for background image
- Background image overlay opacity
- Intro Section Content
- Intro Section Heading text
- Intro Heading top margin
- Intro Heading bottom margin
- Animation for intro heading (Animation should be enabled)
- Intro Section description text
- Intro Description top margin
- Intro Description bottom margin
- Animation for intro description text (Animation should be enabled)
- Intro Primary Action Button Text
- Intro Primary Action Button URL
- Animation for first intro button (Animation should be enabled)
- Intro Secondary Action Button Text
- Intro Secondary Action Button URL
- Animation for second intro button (Animation should be enabled)
- Intro Buttons top margin
- Intro Buttons bottom margin
- Intro Section Shortcode (You can put shortcode here. It will appear below Intro description)
- Intro Shortcode top margin
- Intro Shortcode bottom margin
- Animation for intro shortcode (Animation should be enabled)
- Teasers settigns (You can show teasers on your homepage at the top of your main section. Leave blank if not needed.)
- Layout for intro teasers section
- Intro Teasers Section Background
- Intro Teasers Section top padding
- Intro Teasers Section bottom padding
- Intro Teasers section font size
- Layout for intro teasers
- Intro Teasers Heading text
- Intro Teasers description text
- Featured block image #1
- Featured block title #1
- Featured block text #1
- Featured block link #1
- Featured block button text #1
- Featured block image #2
- Featured block title #2
- Featured block text #2
- Featured block link #2
- Featured block button text #2
- Featured block image #3
- Featured block title #3
- Featured block text #3
- Featured block link #3
- Featured block button text #3
- Featured block image #4
- Featured block title #4
- Featured block text #4
- Featured block link #4
- Featured block button text #4
Colors Inverse
Inverse color scheme
- Theme inverse colors palette (This color palette will be used all over the theme for inverse color scheme.)
- Enable inverse color scheme (This feature uses Cookies so it is NOT COMPATIBLE with the AMP plugin)
- Default color scheme label
- Inverse color scheme label
- Light inverse color (Using as a background for light sections and as a font color in inversed sections.)
- Font inverse color (Using as a font color.)
- Font muted inverse color (Using as a font muted color.)
- Light grey background inverse color (Using as a light grey background.)
- Grey border inverse color (Using as a border color.)
- Dark inverse color (Using as a buttons color for light sections and as a background for inversed sections.)
- Darker inverse color (Using as headings color and a background for darker inversed sections.)
- Hide switcher text label
- Hide switcher toggler
- Hide switcher icon
Bottom Image
Site bottom background image. This image will be displayed as a background for the Top Footer Section, Footer and Copyright sections
- Site Bottom Background Image
- Cover background image
- Fixed background image
- Overlay for background image
- Overlay Opacity
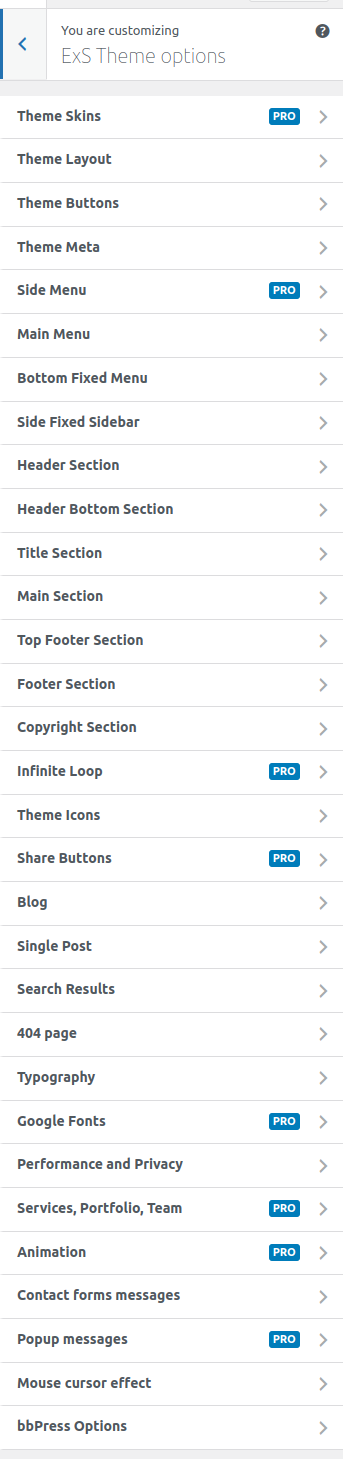
Theme Skins PRO
Change your theme skins CSS and manage your JS files
- Site skins (Change your site look and feel without changing your theme with growing number of CSS skins in your Customizer)
- Select CSS skin for theme
- Put jQuery script to footer for guest users (If some plugins requires jQuery, it will be loaded in the footer section)
Theme Layout
Site layout options
- Global container max width (Can be overridden by different page template)
- Archive container max width
- Single post container max width
- Search results container max width
- Page preloader
- Fade in page on load
- Vertical margin for widgets list items
- Search Modal Type
- Load LightBox for galleries and YouTube video links (If checked will loads additional LightBox JS and CSS files to open images and YouTube video links in the LightBox PopUp)
- Use minified version of CSS files (You can use compressed versions of your static files for best performance)
- Make post thumbnails full width (If your featured images are narrower than post width, they will be stretched)
- Make post thumbnails center aligned (If your featured images are narrower than post width, they will be center aligned)
- Not load Gutenberg Block Editor Theme CSS styles (If you are using the Classic Editor plugin then you may reduce your CSS file size by omit the Gutenberg styles)
- Disable Gutenberg Block Editor default CSS styles (If you are using the Classic Editor plugin then you can disable the default WordPress Gutenberg CSS styles)
- Disable Block Editor for Widgets screen (If you want to stick with the classic widgets screen after WordPress 5.8 update check this checkbox)
- Disable WP5.9+ SVG inline code for duotones (If you want to remove default SVG for duotones that WordPress 5.9+ prints then check this checkbox)
- Enable WP5.9+ Footer container CSS styles (Starting from WP verison 5.9 WordPress prints STYLE tag before closing BDOY tag which is not a valid HTML markup. If you want to enable these STYLE tags check this checkbox)
Theme Buttons
Buttons options
- Links and submit buttons (Change your buttons block styles, submit buttons styles etc.)
- Uppercase buttons
- Bold text buttons
- Accent color buttons
- Outlined buttons
- Bigger buttons
- Border radius
- Font Size (px)
- Burger buttons (Change your menu toggler buttons style.)
- Pagination buttons style (Change your pagination buttons style.)
- Social buttons style (Change your social buttons style.)
- Social buttons type
- Social Buttons Gap
- “To Top” button style (Change your “To Top” button style.)
Theme Meta
Email, phone, address etc. Appears in various template parts depending from choosen sections layout
- Email label
- Phone
- Phone label
- Address
- Address label
- Opening hours
- Opening hours label
- Facebook URL
- Twitter URL
- YouTube URL
- Instagram URL
- Pinterest URL
- LinkedIn URL
- GitHub URL
- TikTok URL
Side Menu PRO
Side menu options. Please add menu or widgets to ‘Side Menu’ position to display side menu on your site
- Side panel (menu) (Set your side menu, make it always visible for large screens and many more in your Customizer)
- Side Menu Position
- Side Menu Width (px)
- Side Menu Horizontal Padding (px)
- Side Menu Background
- Side Menu Type (Different styles for the Side Panel)
- Side Menu font size
- Put side menu toggler in header
- Side Menu Logo
- Side Menu Meta
- Side Menu Social Links
- Sticky Side Panel Options (You can stick your side menu panel for large screens (1280px wide and more).)
- Always visible on extra large screens (1280px wide screens and more)
- Sticky sidebar with shadow (Add shadow to sticky sidebar on large screens)
- Sticky sidebar with border (Add border to sticky sidebar on large screens)
- Header over side menu (For sticky side navigation)
Main Menu
- Desktop Menu Options (Options related to the main menu on big screens.)
- Align main menu
- Uppercase menu items (For desktop menu. Can be overridden by skin)
- Bold menu items (For desktop menu. Can be overridden by skin)
- Desktop menu type
- Mobile Menu Options (Options related to the main menu on small screens.)
- Put main menu mobile toggler in the header (Show mobile menu toggler in the header or fix it in the top right corner of the screen)
- Centered toggler in the header
- Mobile Menu Breakpoint (px)
- Mobile Menu Width (px)
- Mobile Menu Horizontal Padding (px)
- Mobile menu type
- Show logo in the mobile menu
- Show search form in the mobile menu
- Show theme meta in the mobile menu
- Show social links in the mobile menu
Bottom Fixed Menu
Will be shown only if menu is assigned to the “Bottom Fixed Menu” location
- Bottom Menu Height
- Bottom Menu Background
- Bottom Menu Border
- Bottom Menu Shadow
- Bottom Menu font size (Value in pixels)
- Bold Text
- Uppercase Text
- Show social icons
- Menu Icons Options
- Top Centered Icons
- Hide icon labels on screens:
Side Fixed Sidebar
Will be shown only if widgets exists in the “Fixed Side Sidebar” widget area
- Fixed Sidebar Breakpoint (px)
- Fixed Sidebar Width (px)
- Fixed Sidebar Horizontal Padding (px)
- Fixed Sidebar Background
- Fixed Sidebar Border
- Fixed Sidebar Shadow
- Fixed Sidebar font size (Value in pixels)
Header Section
Choose header options
- Header Layout
- Hide logo in header section on screens:
- Full Width Header
- Header Background
- Position absolute header
- Remove background color (Make header transparent)
- Top border
- Bottom border
- Header section font size
- Sticky Header
- Show Login/Logout links (Show login link if user is not logged in. Show register link if registration enabled. Show logout link if user is logged in.)
- Hide Login/Logout links on screens:
- Show Search in Header
- Hide search on screens:
- Header Action Button Text
- Header Action Button URL
- Hide Action Button on screens:
- Header Logo section options (Header Logo section appears only on certain heading layouts where logo is above or below the header (optional).)
- Header Logo Section Background (Background for top logo section, if header layout contains it)
- Hide whole Logo Section on screens:
- Hide Logo Section Social icons on screens:
- Hide Header Logo Section Meta on screens:
- Hide Header Section Logo Search on screens:
- Header Topline section options (You need to fill theme meta options to show them in header topline.)
- Topline Layout
- Full Width Header Topline
- Header Topline Background
- Topline custom text (Appears on different topline layouts)
- Topline section font size
- Show Login/Logout links (Show login link if user is not logged in. Show register link if registration enabled. Show logout link if user is logged in.)
- Disable topline dropdown for small screens (Topline menu and meta info are hidden into dropdown menu on small screens by default. You can disable this behavior by changing this option.)
Header Bottom Section
Choose header bottom sectionƒh options
- Header Bottom Section Layout
- Header Bottom widgets gap (Used only for multiple columns layouts)
- Full Width Section
- Header Bottom Background
- Top border
- Bottom border
- Top padding
- Bottom padding
- Header Bottom section font size
- Background image settings
- Header Bottom Section Background Image
- Cover background image
- Fixed background image
- Overlay for background image
- Overlay Opacity
- Hide widget titles in the section
- Make lists inside widgets inline
- Hide Header Bottom Section on screens
Title Section
Choose title options. Yoast SEO plugin required for breadcrumbs
- Title Layout
- Full Width Title Section
- Show title in title section instead of content area
- Show breadcrumbs (Yoast SEO or Rank Math plugins required)
- Show search form
- Title Background
- Top border
- Bottom border
- Top padding
- Bottom padding
- Title section font size
- Hide taxonomy name (You can hide a taxonomy name on taxonomy archives page)
- Background image settings
- Title Section Background Image
- Cover background image
- Fixed background image
- Overlay for background image
- Overlay Opacity
- Single Post Meta in the Title Section (You can show single post meta in the title section)
- Hide icons in the post meta
- Show author
- Show author avatar
- Text before author
- Show date
- Text before date
- Show human difference date
- Date to display
- Text before date modified
- Show categories
- Text before categories
- Show tags
- Text before tags
- Show comments count
Main Section
Choose main section options
- Sidebar width on big screens
- Sidebar gap width (rem)
- Sticky sidebar
- Top padding
- Bottom padding
- Main section font size
- Sidebar font size
- Style widget titles (Change styles for sidebar widget titles.)
- Uppercase widget titles
- Bold widget titles
- Decorated widget titles
Top Footer Section
Choose top footer section options
- Layout
- Top Footer Section Content (Set top footer section content. Leave blank if some options not needed.)
- Top Footer Section Image (Set top footer section image. Useful if you want to display another logo)
- Pre Heading text
- Pre Heading top margin
- Pre Heading bottom margin
- Animation for pre heading (Animation should be enabled)
- Heading text
- Heading top margin
- Heading bottom margin
- Animation for heading (Animation should be enabled)
- Description text
- Description top margin
- Description bottom margin
- Animation for description text (Animation should be enabled)
- Shortcode (You can put shortcode here. It will appear below description)
- Shortcode top margin
- Shortcode bottom margin
- Animation for shortcode (Animation should be enabled)
- Top Footer Section Options (Set top footer section display and layout options.)
- Full Width Section
- Background
- Top border
- Bottom border
- Top padding
- Bottom padding
- Font Size
- Background Image
- Cover background image
- Fixed background image
- Overlay for background image
- Overlay Opacity
Footer Section
Choose footer options
- Footer Layout
- Footer widgets gap (Used only for multiple columns layouts)
- Full Width Footer
- Footer Background
- Top border
- Bottom border
- Top padding
- Bottom padding
- Footer section font size
- Background image settings
- Footer Section Background Image
- Cover background image
- Fixed background image
- Overlay for background image
- Overlay Opacity
- Style widget titles (Change styles for footer widget titles.)
- Uppercase widget titles
- Bold widget titles
- Decorated widget titles
Copyright Section
Choose copyright options
- Copyright Layout
- Copyright text (Site name will be displayed, if leave empty)
- Full Width copyright
- Copyright Background
- Top padding
- Bottom padding
- Copyright section font size
- Background image settings
- Copyright Section Background Image
- Cover background image
- Fixed background image
- Overlay for background image
- Overlay Opacity
Infinite Loop PRO
Add Infinite Loop functionality to the Archive pages
- Infinite Loop (Add infinite loop for your archive pages with “Load More” button or just on scrolling down.)
- Infinite Scroll Type
- Infinite Scroll Label (Text For Button or Loading text for Scroll type)
Theme Icons
Select theme icons pack
- Theme Icons Pack (Choose your icons)
Share Buttons PRO
Add share buttons to your pages, posts and archives
- Share Buttons (You can add share buttons in various layouts to your posts, pages and archive pages.)
- Enable Share Buttons
- Share Buttons for Single Post (Set your Share Buttons options for single posts.)
- Share Buttons Label for Post
- Type of Share Button Label (Will be ignored for dropdown layouts)
- Share Buttons Type for Post
- Share Buttons Position for Post
- Share buttons top margin
- Share buttons bottom margin
- Share Buttons for Single Page ( . You can use this shortcode to display your share buttons for pages with same layout as you set for single posts.)
- Share Buttons for Archive (Set your Share Buttons options for single archives.)
- Share Buttons Label for Archive
- Type of Share Button Label (Will be ignored for dropdown layouts)
- Share Buttons Type for Archive
- Share Buttons Position for Archive
- Share buttons top margin
- Share buttons bottom margin
- Share Buttons Enabled for: (You can disable some share buttons if you want)
- Buffer
- Tumblr
- Evernote
- Delicious
- Stumbleupon
- Telegram
Blog
Blog display options
Blog display options
- Blog feed layout
- Blog feed layout gap (Used only for grid and masonry layouts)
- Blog feed featured image size (You can override image size that is set for the chosen blog layout)
- Blog sidebar position (Can be overridden for certain category on category edit page)
- Blog page name. Default: ‘Blog’
- Show full text instead of excerpt
- Custom excerpt length (Words amount)
- ‘Read More’ text. Leave blank to hide
- Display ‘Read More’ as a link or a button
- Display ‘Read More’ link on new line
- Hide taxonomy type name in title section (You can hide taxonomy name (ex. ‘Tag:’) word if you want.)
- Post meta options (Select what post meta you want to show in blog feed. Not all layouts will show post meta even if it is checked.)
- Hide icons in the post meta
- Show author
- Show author avatar
- Text before author
- Show date
- Text before date
- Show human difference date
- Date to display
- Text before date modified
- Show categories
- Text before categories
- Show tags
- Text before tags
- Show comments count
- Show date over featured image
- Show categories over featured image
- Post meta font size (Value in pixels)
- Bold meta font weight
- Uppercase font meta
- Advanced Custom Fields Display Options (You can display your custom fields before or after your taxonomies)
- Show post custom fields in the posts loop (You can display your custom fields for the posts archive if the chosen blog layout supports custom fields for posts)
- Show Taxonomy Custom Fields
- Fields Title
- Fields Background
- Add border
- Add shadow
- Rounded
- Fields Wrapper
- Hide field labels
- Fields top margin
- Fields bottom margin
- Fields Wrapper CSS class
Single Post
Single post display options
Single post display options
- Blog post layout
- Post featured image size (You can override image size that is set for the chosen post layout)
- Blog post sidebar position (Can be overridden for certain post by selecting appropriate post template)
- Show first post oEmbed instead of featured image (You can replace a featured image with first oEmbed video in the post)
- Fullwidth featured image and video (Blog post sidebar position should be set as “No Sidebar”)
- Show Author Bio (You need to fill Biographical Info to display author bio)
- ‘About author’ intro word (Leave blank if not needed)
- Posts navigation settings
- Posts Navigation
- ‘Previous post’ word (Post navigation has to be chosen)
- ‘Next post’ word (Post navigation has to be chosen)
- Related posts settings (Some of related posts options may be overridden by child themes and theme skins.)
- Related posts layout
- Related posts title (Related posts heading title)
- Related posts number (Related posts layout has to be chosen)
- Thumbnail size
- Related posts by
- Show related post date
- Related posts read more text (Leave blank to hide)
- Hide related posts on screens:
- Related posts top margin
- Related posts bottom margin
- Related posts background
- Display related posts as separate section (Useful if background color is selected and no main sidebar is displayed.)
- Related posts top padding
- Related posts bottom padding
- Full width related posts (Works only if no main sidebar is displayed)
- Single post meta options (Select what post meta you want to show in single post. Not all layouts will show post meta even if it is checked. Some options may be overridden by child themes and theme skins.)
- Hide icons in the post meta
- Show author
- Show author avatar
- Text before author
- Show date
- Text before date
- Show human difference date
- Date to display
- Text before date modified
- Show categories
- Text before categories
- Show tags
- Text before tags
- Show comments count
- Show date over featured image
- Show categories over featured image
- Post meta font size (Value in pixels)
- Bold meta font weight
- Uppercase font meta
- Comments area settings (Some comments area options may be overridden by child themes and theme skins)
- Comments area top margin
- Comments area bottom margin
- Comments area background
- Display comments area as separate section (Useful if background color is selected and no main sidebar is displayed. and no main sidebar is displayed.)
- Comments area top padding
- Comments area bottom padding
- Single Post Read Progress Bar Settings (You can show reading progress bar for your single post)
- Enable Read Progress Bar
- Background image overlay opacity
- Read progress bar position
- Bar background
- Progress background
- Single post Table of Contents (You can auto generate a Table of Contents based on heading tags that are exists in your post)
- Enable Table of Contents
- Table of Contents title
- Table of Contents background
- Add border
- Add shadow
- Rounded
- Table of contents top margin
- Table of contents bottom margin
- Indent items depending on heading size
- Advanced Custom Fields Display Options (You can display your custom fields before or after your post content)
- Show Custom Fields
- Fields Title
- Fields Background
- Add border
- Add shadow
- Rounded
- Fields Wrapper
- Hide field labels
- Fields top margin
- Fields bottom margin
- Fields Wrapper CSS class
- Enable for all singular post types (You can display your custom fields for pages, products or any other custom post types)
Search Results
Search results display options
- Search results layout
- Search feed layout gap (Used only for grid and masonry layouts)
- Search feed featured image size (You can override image size that is set for the chosen search layout)
- Search results sidebar position
- Show full text instead of excerpt
- Custom excerpt length (Words amount)
- ‘Read More’ text. Leave blank to hide
- Display ‘Read More’ as a link or a button
- Display ‘Read More’ link on new line
- Post meta options (Select what post meta you want to show in blog feed. Not all layouts will show post meta even if it is checked.)
- Hide icons in the post meta
- Show author
- Show author avatar
- Text before author
- Show date
- Text before date
- Show human difference date
- Date to display
- Text before date modified
- Show categories
- Text before categories
- Show tags
- Text before tags
- Show comments count
- Show date over featured image
- Show categories over featured image
- Post meta font size (Value in pixels)
- Bold meta font weight
- Uppercase font meta
- Nothing found page options (Leave blank for defaults.)
- Not Found Title
- Not Found Text
- No Content Text
404 page
404 page options
- 404 Page Title (Appears in the title section)
- 404 Page Heading
- 404 Page Subheading
- 404 Page Top Text
- Show Search Form
- 404 Page Bottom Text
- 404 Page Button Text
- 404 Page Button URL (Home page ULR will be used by default)
Typography
Set global typography settings
- Settings for BODY (Set your settings for BODY tag. Leave blank for theme defaults.)
- Global Font Size (px) (Set a global font size in pixels. It will be applied to BODY tag. Can be overridden in the individual sections settings)
- Global Font Weight (Set a global font weight. It will be applied to BODY tag.)
- Global Line Height (em) (It will be applied to BODY tag. Value in ems)
- Global Letter Spacing (em) (It will be applied to BODY tag. Value in ems)
- Paragraphs Bottom Margin (em) (It will be applied to P tag. Value in ems)
- Settings for H1 (Set your settings for headings. Leave blank for theme defaults.)
- Font Size for H1 (Value in ems)
- Line Height for H1 (Value in ems)
- Letter Spacing for H1 (Value in ems)
- Font Weight for H1
- Top Margin in ems for H1
- Bottom Margin in ems for H1
- Settings for H2 (Set your settings for headings. Leave blank for theme defaults.)
- Font Size for H2 (Value in ems)
- Line Height for H2 (Value in ems)
- Letter Spacing for H2 (Value in ems)
- Font Weight for H2
- Top Margin in ems for H2
- Bottom Margin in ems for H2
- Settings for H3 (Set your settings for headings. Leave blank for theme defaults.)
- Font Size for H3 (Value in ems)
- Line Height for H3 (Value in ems)
- Letter Spacing for H3 (Value in ems)
- Font Weight for H3
- Top Margin in ems for H3
- Bottom Margin in ems for H3
- Settings for H4 (Set your settings for headings. Leave blank for theme defaults.)
- Font Size for H4 (Value in ems)
- Line Height for H4 (Value in ems)
- Letter Spacing for H4 (Value in ems)
- Font Weight for H4
- Top Margin in ems for H4
- Bottom Margin in ems for H4
- Settings for H5 (Set your settings for headings. Leave blank for theme defaults.)
- Font Size for H5 (Value in ems)
- Line Height for H5 (Value in ems)
- Letter Spacing for H5 (Value in ems)
- Font Weight for H5
- Top Margin in ems for H5
- Bottom Margin in ems for H5
- Settings for H6 (Set your settings for headings. Leave blank for theme defaults.)
- Font Size for H6 (Value in ems)
- Line Height for H6 (Value in ems)
- Letter Spacing for H6 (Value in ems)
- Font Weight for H6
- Top Margin in ems for H6
- Bottom Margin in ems for H6
Google Fonts PRO
Choose Google fonts
- Google Fonts (Activate Google Fonts in your Customizer and set custom fonts for your body text and headings)
- Body font options (You can use CMD (CTRL) key for select multiple variants and subsets.)
- Body Custom Font
- Headings font options (You can use CMD (CTRL) key for select multiple variants and subsets.)
- Headings Custom Font
Services, Portfolio, Team PRO
Choose separate categories for displaying Services, Portfolio, Team. They will be removed from regular blog displaying
- Special categories (Set a post categories for your Portfolio, Services and Team members without using Custom Post Types)
- Portfolio category settings
- Category for display Portfolio
- Portfolio archive layout (This setting can be overriden in the category edit screen it the dashboard)
- Portfolio archive layout gap (Used only for grid and masonry layouts)
- Sidebar position for portfolio (This setting can be overriden in the category edit screen it the dashboard)
- Services category settings
- Category for display Services
- Services archive layout (This setting can be overriden in the category edit screen it the dashboard)
- Services archive layout gap (Used only for grid and masonry layouts)
- Sidebar position for services (This setting can be overriden in the category edit screen it the dashboard)
- Team category settings
- Category for display Team
- Team archive layout (This setting can be overriden in the category edit screen it the dashboard)
- Team archive layout gap (Used only for grid and masonry layouts)
- Sidebar position for team (This setting can be overriden in the category edit screen it the dashboard)
Animation PRO
You can select elements that you want to animate on your page
- Animation Extra Features (Activate animation in your Customizer and set animation for your posts, widgets and any Gutenberg block)
- Enable CSS animation for elements (Please note that additional JS file (2 kB) and CSS file (25 kB) will be loaded if enabled)
- Animation for main sidebar widgets (If you want to animate main sidebar widgets – select one of predefined animation type)
- Animation for footer widgets (If you want to animate footer widgets – select one of predefined animation type)
- Animation for posts in posts feed (If you want to animate blog feed posts – select one of predefined animation type)
- Animation for posts thumbnails in posts feed (If you want to animate blog feed posts thumbnail – select one of predefined animation type)
- Disable animation additional controls for blocks (Some custom Gutenberg blocks that are written without the ability to extend their properties may not load correctly, so you can try to disable additional animation controls in the Gutenberg block editor)
Contact forms messages
Set your messages for ExS ajax contact form patterns
- Success message (Message that will be displayed after success form submission)
- Error message (Message that will be displayed if there was error)
Popup messages PRO
You can set popup messages that will appear at the top and at the bottom of your site
- Pop-up Messages (Add your top and bottom pop-up messages easily)
- Top message settings (Fill following settings to display top message.)
- ID of top popup message (Used for cookies ID. Should be all lower case with no spaces.)
- Text for your top popup message (Will not shown if ID is not filled)
- Text for your top popup message closing button (Leave blank for simple cross closing button)
- Top Message Background
- Top Message font size
- Bottom message settings (Fill following settings to display bottom message.)
- ID of bottom popup message (Used for cookies ID. Should be all lower case with no spaces.)
- Text for your bottom popup message (Will not shown if ID is not filled)
- Text for your bottom popup message closing button (Leave blank for simple cross closing button)
- Bottom Message Background
- Bottom Message font size
- Bottom Message Layout
- Add border
- Add shadow
- Rounded
Mouse cursor effect
Set your mouse pointer effect options
- Enable mouse cursor effect
- Mouse Cursor Background Color
- Mouse Cursor Border Color
- Mouse Cursor Size
- Mouse Cursor Opacity
- Mouse Cursor Hover Opacity
- Hide mouse cursor effect on screens
WooCommerce – ExS Shop Layout
These options let you manage sidebar positions on the shop and product pages.
- Show Cart Dropdown in Header (Show cart icon in header with product count in shopping cart if added.)
- Shop sidebar position (This option let you manage sidebar position on the shop page. Shop sidebar needs to be not empty to display.)
- Shop container max width
- Products animation type (Select buttons animation type for products list.)
- Cart icon type (Select cart icon type to optionally show in the header and on “Add to Cart” button for simple products.)
WooCommerce – ExS Singe Product Layout
These options let you manage your single product page layout.
- Product sidebar position (This option let you manage sidebar position on product pages. Shop sidebar needs to be not empty to display.)
- Product container max width
- Related products options
- Custom Related Products title (“Related Products” is default value.)
- Custom Related Products number (“4” is default value.)
- Custom Related Products Columns number (“4” is default value.)
- Show related products below main content (You can move related products on the single product page below the main content.)
- Related products section background
- Related products section container width
WooCommerce – ExS Products List PRO
These options lets you manage your shop page layout.
- Products display options (Change your products list layout easily in your Customizer)
- Default products grid layout options (These options will be applied only for the default products grid layout)
- Hide product “Add to Cart” button
- Hide icon on product “Add to Cart” button
- Full width “Add to Cart” button
- Product “Add to Cart” button text (You can define a custom text for “Add to Cart” button for simple product)
- Center aligned
- Show rating and review count
- Show products categories
- Show products SKU
- Show product short description
- Show “Add to Cart” button over thumbnail
- Show “Go to Product” button over thumbnail
- Product list layout options (Enable shop page layout selector and set default shop page layout)
- Default shop page layout
- Enable shop layout switcher
- Enable list layout in the switcher
- Enable table layout in the switcher
- Hide labels in the switcher
bbPress Options
These options let you manage sidebar positions on the forum pages.
- bbPress sidebar position (This option let you manage sidebar position on the bbPress forum pages.)
- Forums container max width
- Hide bbPress breadcrumbs (If you have Yoast SEO or Rank Math plugins installed they will print breadcrumbs so you can hide default bbPress breadcrumbs)
- bbPress additional colors (Set your custom colors for notices and sticky forums and topics.)
- Notice background color (Using as a background for notices and sticky forums)
- Notice border color (Using as a border color for notices)
- Notice text color (Using as a text color for notices)
- Info background color (Using as a background for notices)
- Info border color (Using as a border color for notices)
- bbPress font sizes (Set your custom font sizes for forums and headings.)
- Normal font size
- Big font size
ExS BuddyPress Options
These options let you manage your theme BuddyPress settings.
- BuddyPress pages sidebar position (This option let you manage sidebar position on the BuddyPress pages.)
- BuddyPress pages container max width
ExS WP Job Manager Options
These options let you manage your theme WP Job Manager settings.
- WP Job Manager pages sidebar position (This option let you manage sidebar position on the WP Job Manager pages.)
- WP Job Manager pages container max width
ExS Events Layout
These options let you manage layouts for the Events and Single Event pages.
- Events Feed options (You can customize your events feed by changing layout, container width and sidebar position.)
- Events Feed Layout
- Events feed sidebar position (This option let you manage sidebar position on the events page.)
- Events feed container max width
- Single Event options (You can customize your single event by changing container width and sidebar position.)
- Single Event sidebar position (This option let you manage sidebar position on event pages.)
- Single Event container max width
